Tuesday, December 12, 2006
Monday, December 11, 2006
Prototype Revisions
When creating my prototype, I purposely included a number of different designs for the layout, fonts, and images. One purpose was to get reactions from users as to which they preferred before choosing one and making it the dominant theme. My users quickly picked up on this and expressed a clear desire for consistency of design among the various pages. However, they were not unanimous in which layout they preferred, leaving me with the task of deciding.

For the site, I’m going to take the idea above (from a previous site I designed) and add photos that illustrate the part of the site that I’m focusing on (lines in photographic composition) and use them as a unifying graphic across all the pages.


I toyed with a number of ideas about an image to use for the name of the company, but still haven’t come up with anything final. The one on the left I like, but it’s a bit rough in design compared to the font I had chosen originally for my headings (shown on the right).

For the site, I’m going to take the idea above (from a previous site I designed) and add photos that illustrate the part of the site that I’m focusing on (lines in photographic composition) and use them as a unifying graphic across all the pages.


I toyed with a number of ideas about an image to use for the name of the company, but still haven’t come up with anything final. The one on the left I like, but it’s a bit rough in design compared to the font I had chosen originally for my headings (shown on the right).
My Design Notebook
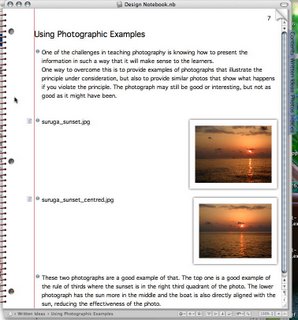
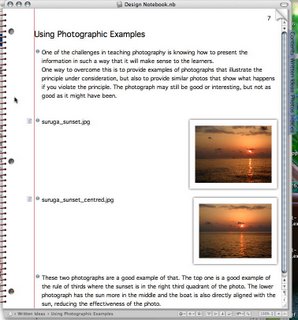
I work off line a lot, so it’s hard to blog my notebook. What I’ve done is use a program called (appropriately) Circus Ponies Notebook. I like it because it actually looks like a spiral bound notebook (see screen shot below) and allows me to page through it just as I would a paper notebook. I can also drag and drop photographs and other images into it. It indexes itself automatically, making it easy to locate words or concepts I’ve used. When I’ve finished a section, I then upload it to my blog when I’ve got everything ready.


Abandoning OmniGraffle (for the prototype)
I started using OmniGraffle to lay out my prototype, but found that, while it was good for considering the overall shape of the Web site, it was more trouble than it was worth to use in laying out the site. I decided to go back to using Dreamweaver to do the layout and just take screen shots to illustrate it for my notes. This has gone relatively smoothly as it allows my testers to play with the actual functionality of the site rather than simply seeing how it will eventually look and function.
Tuesday, December 05, 2006
Prototype Development 1
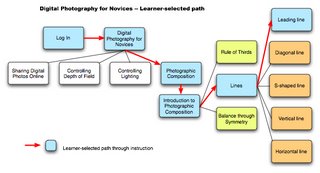
I’m a visual learner, but hopeless at drawing, so during the design concept stage, I used a lot of photographs that I already had as well as a number of flowcharts to help visualize how the design would work. For the prototype, I’m going to try something that’s very visual, but very quick to design. Using the program Omnigraffle (a Mac only flowchart program), I’ll create a mini illustrated version of the proposed Web site. While this is a good way to have potential users see what the site looks like, and how the instruction will be organized, it’s still not the same as navigating a real Web site, and I’m wondering if the feedback I receive will be sufficient to adjust the design to something that’s more useful.
If I want more feedback I may end up doing a limited web-based prototype, in particular to see how the inductive approach works with photography on the Web.
If I want more feedback I may end up doing a limited web-based prototype, in particular to see how the inductive approach works with photography on the Web.